Większość responsywnych stron internetowych internetowych po przełączeniu na docelową domenę będzie wymagało wygenerowania indywidualnego klucza API dla map Google.
...
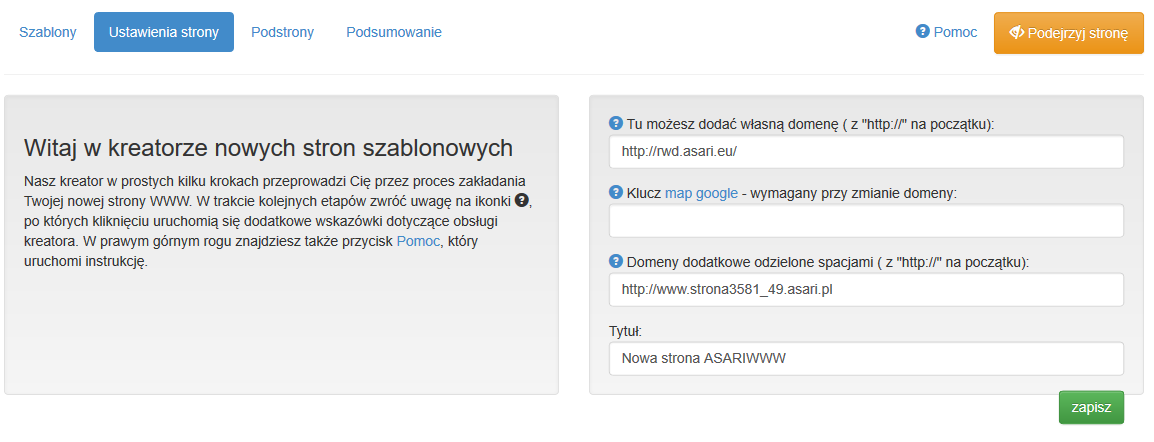
Link kierujący do strony, na której można wygenerować klucz Google znajdziesz w kreatorze swojej strony RWD w panelu Ustawienia strony.
Powyżej pola do wpisania klucza znajdziesz link do wspomnianej podstrony. Możesz także kliknąć w ten link - https://developers.google.com/maps/documentation/javascript/
Na załadowanej stronie klikamy GET A KEY
a następnie we wczytanym oknie CONTINUE
Na następnej stronie tworzymy nowy projekt. W tym celu zostawiamy wybrane Create a project i klikamy Continue
Powinna się teraz uruchomić strona kreatora klucza API
Możemy zostawić w niej wszystkie pola puste i kliknąć Create. Wygenerowany klucz pokaże nam się w wyskakującym oknie
| Ostrzeżenie |
|---|
Prosimy o niekopiowanie pokazanego tutaj klucza, gdyż nie będzie on działał. Należy wygenerować własny indywidualny klucz API |
Należy go skopiować i wkleić w kreatorze w panelu Ustawienia strony
Wprowadzone zmiany zapisujemy
"Get an API Key" a następnie "Go to the project selector page"
Należy utworzyć projekt, do którego zostanie przypisany nasz klucz API, a następnie należy aktywować bezpłatny okres próbny:
System poprosi nas o podanie danych rozliczeniowych, przed wprowadzeniem danych, trzeba wyrazić zgody
w następnym kroku uzupełniamy dane firmy (do faktur)
oraz numer karty
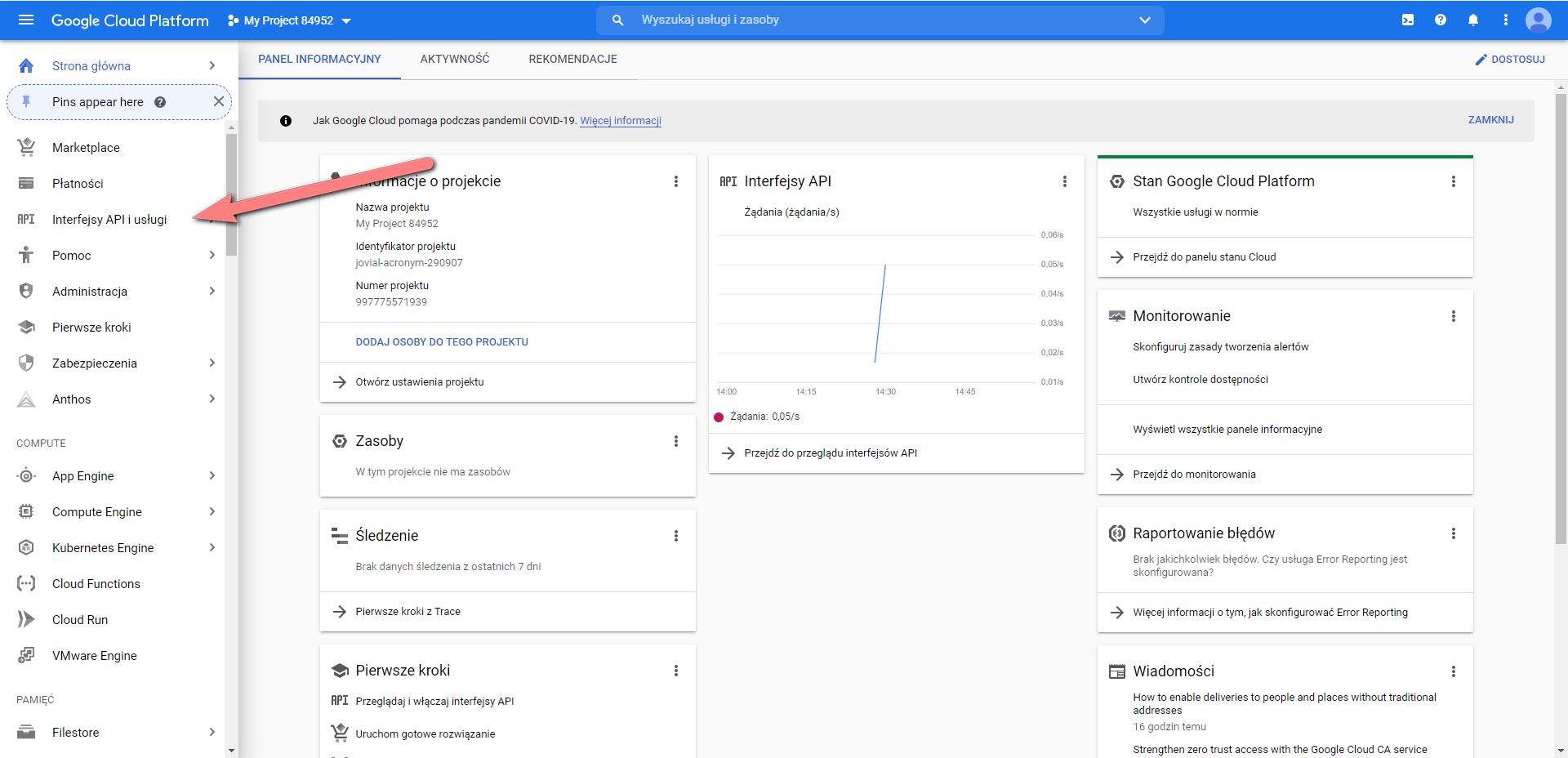
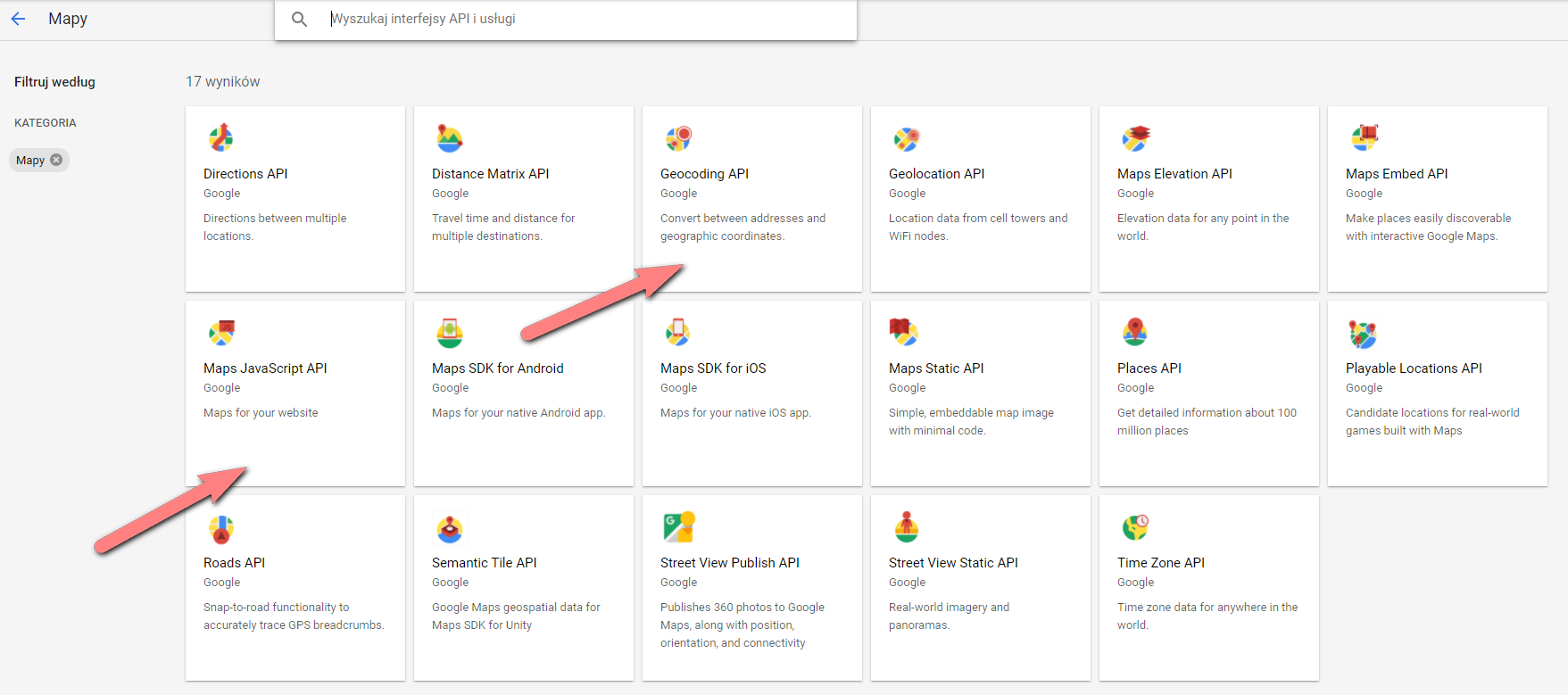
po rozpoczęciu "okresu próbnego" w Google włączamy interfejsy API kolejno:
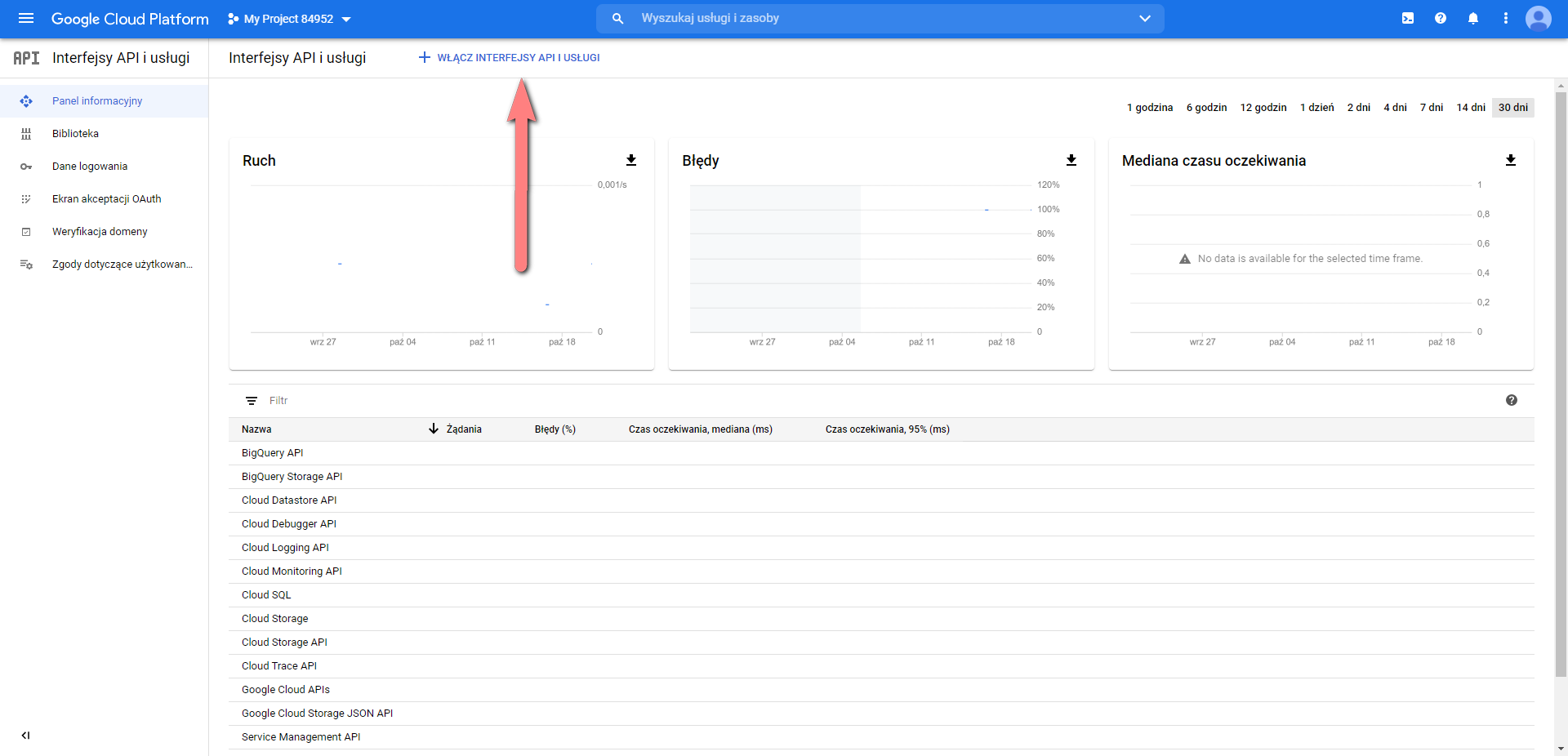
Na tym etapie wchodzimy z każdy z poszczególnych modułów i klikamy Włącz:
Minimalna lista włączonych interfejsów:
- Geocoding API
- Maps JavaScript API
- Maps SDK for Android
- Maps SDK for iOS
- Places API
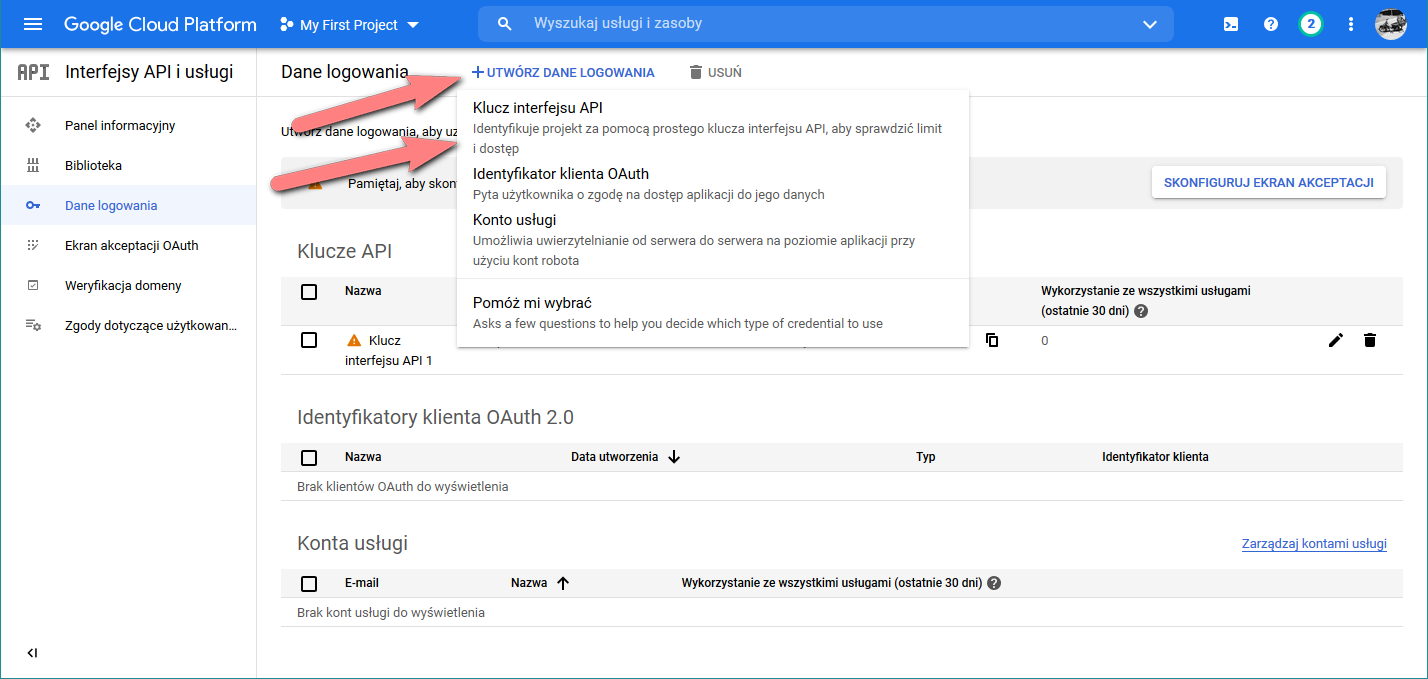
W zakładce "Interfejsy API i Usługi" wchodzimy do "Danych logowania" i wybieramy UTWÓRZ DANE LOGOWANIA → Klucz interfejsu API:
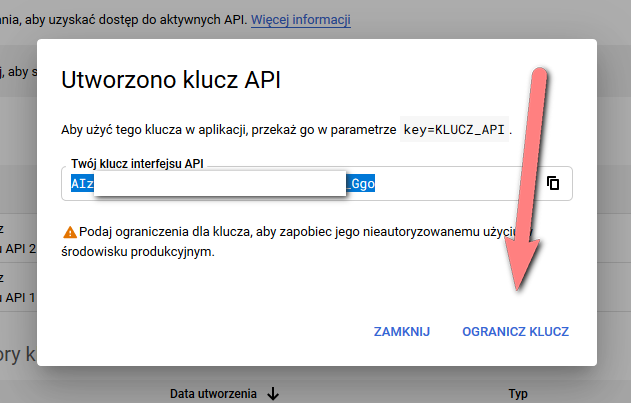
Klucz API zostaje automatycznie utworzony i jest gotowy do skopiowania, trzeba go jedynie ograniczyć do konkretnych witryn, na których będzie działał:
Za pomocą przycisku DODAJ ELEMENT dodajemy adresy, które zostały przypięte do naszej strony, a każdy poszczególny adres powinien zaczynać się od:
http://domena.pl/*
http://www.domena.pl/*
https://domena.pl/*
https://www.domena.pl/*
Np. dla witryny asaricrm.com poprawna konfiguracja to:
https://asaricrm.com/*
BARDZO WAŻNE - prosimy zwrócić uwagę na dodanie na końcu domeny /* - od pewnego czasu google ograniczyło klucze dla konkretnej ścieżki w domenie i znak /* pozwala na rozszerzenie działania na całą domenę.
Uzyskany klucz wprowadzamy do ustawień kreatora i zapisujemy
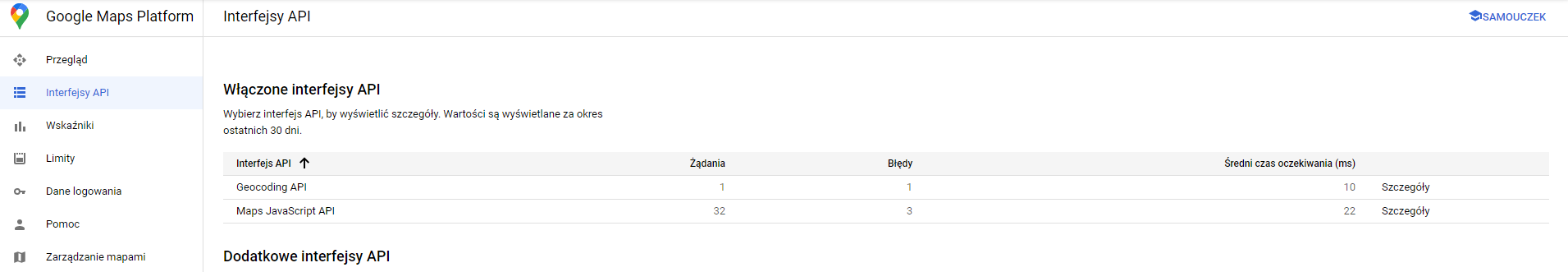
Po wklejeniu klucza API w Kreatorze, po stronie Projektu Google, w zakładce Interfejsy API powinniśmy otrzymać informację nt. działających interfejsów w postaci Żądań:
a Mapa powinna poprawnie prezentować się na naszej stronie WWW: