Większość responsywnych stron internetowych internetowych po przełączeniu na docelową domenę będzie wymagało wygenerowania indywidualnego klucza API dla map Google.
...
Na załadowanej stronie klikamy "GET Get an API KEYKey" a następnie "GET STARTED"Go to the project selector page"
Należy utworzyć projekt, do którego zostanie przypisany nasz klucz API, a następnie należy aktywować bezpłatny okres próbny:
System poprosi o utworzenie konta rozliczeniowego
nas o podanie danych rozliczeniowych, przed wprowadzeniem danych, trzeba jeszcze wyrazić zgody
w następnym kroku uzupełniamy dane firmy (do faktur)
oraz numer karty
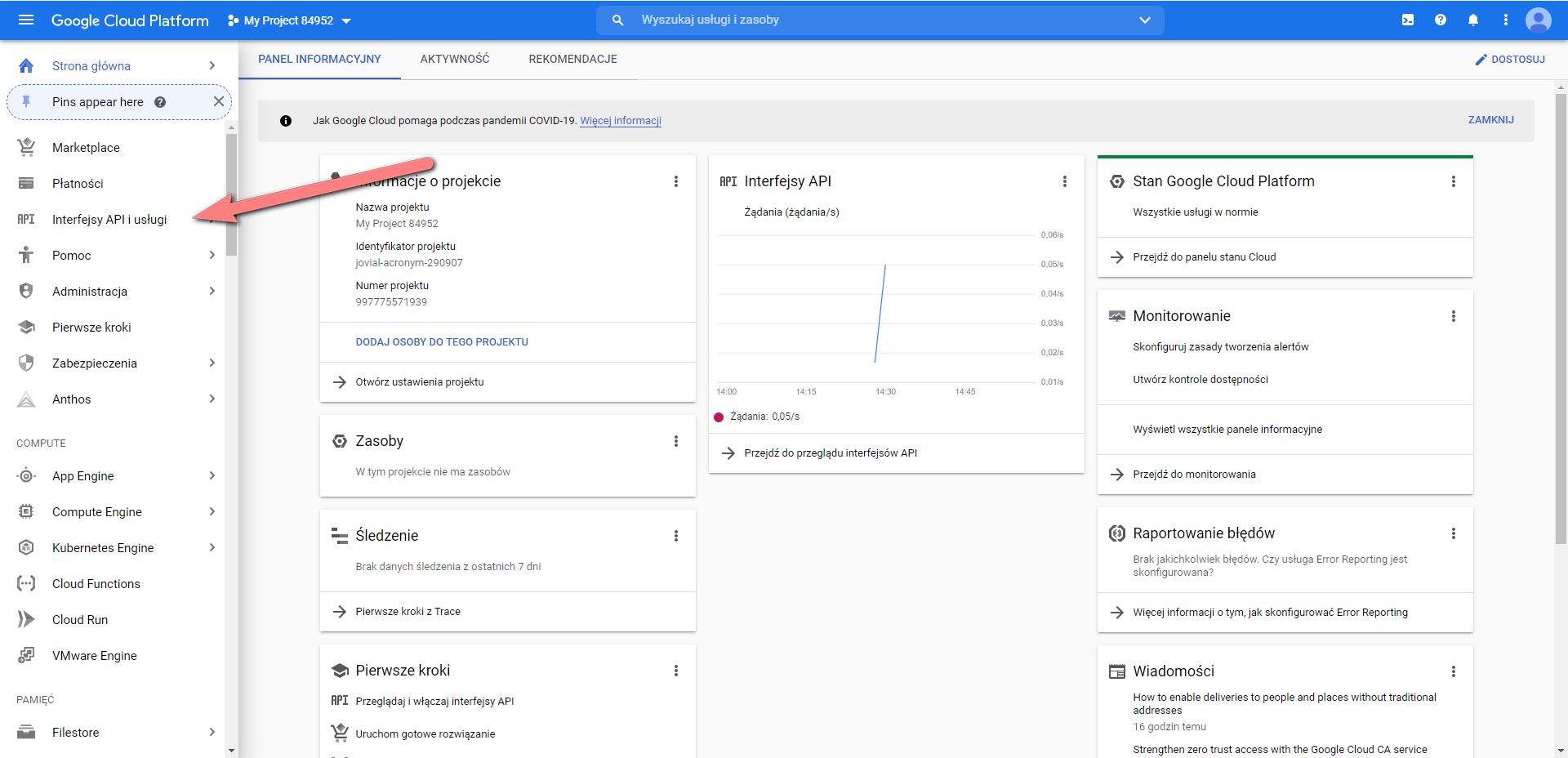
po rozpoczęciu "okresu próbnego" w google włączamy interfejsy APIGoogle włączamy interfejsy API kolejno:
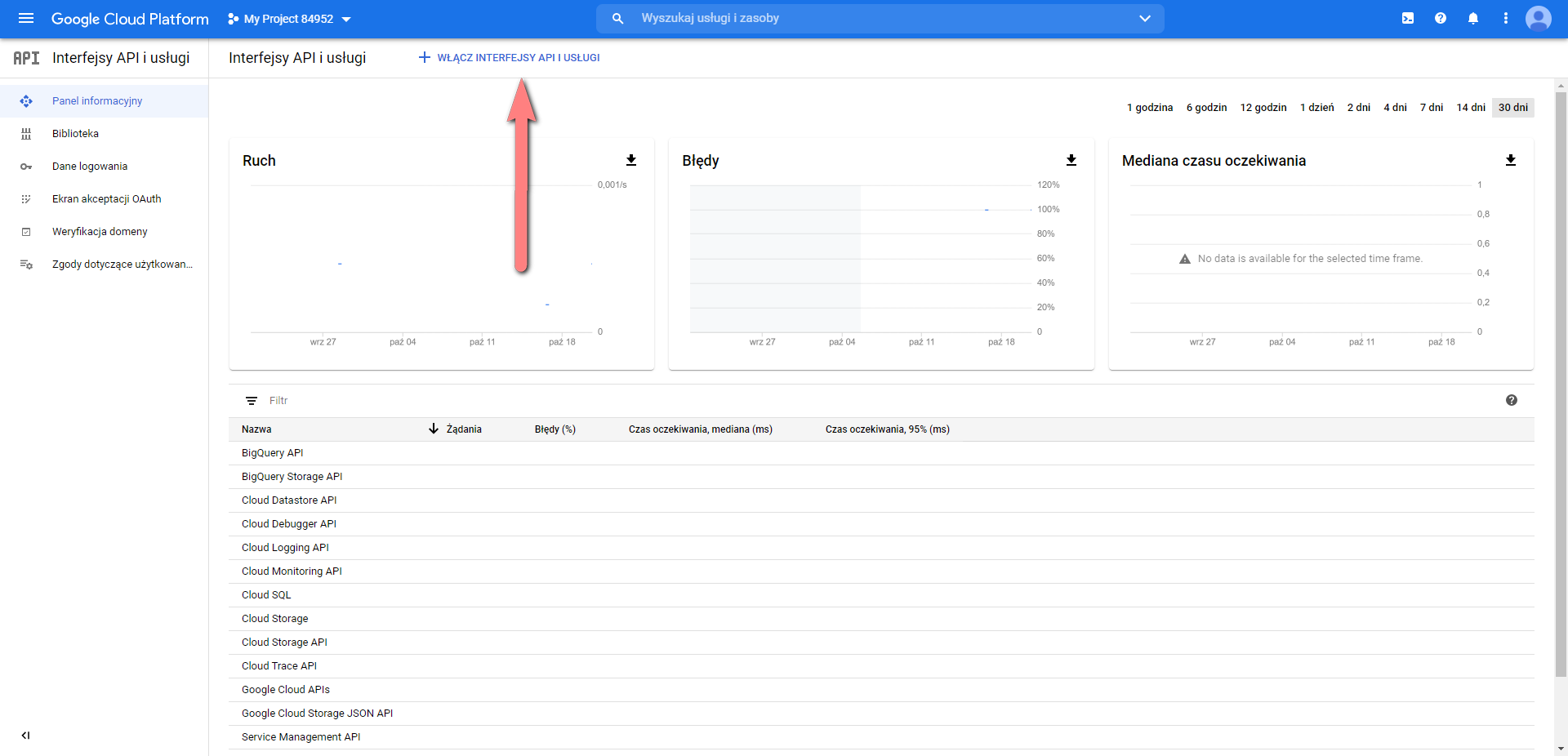
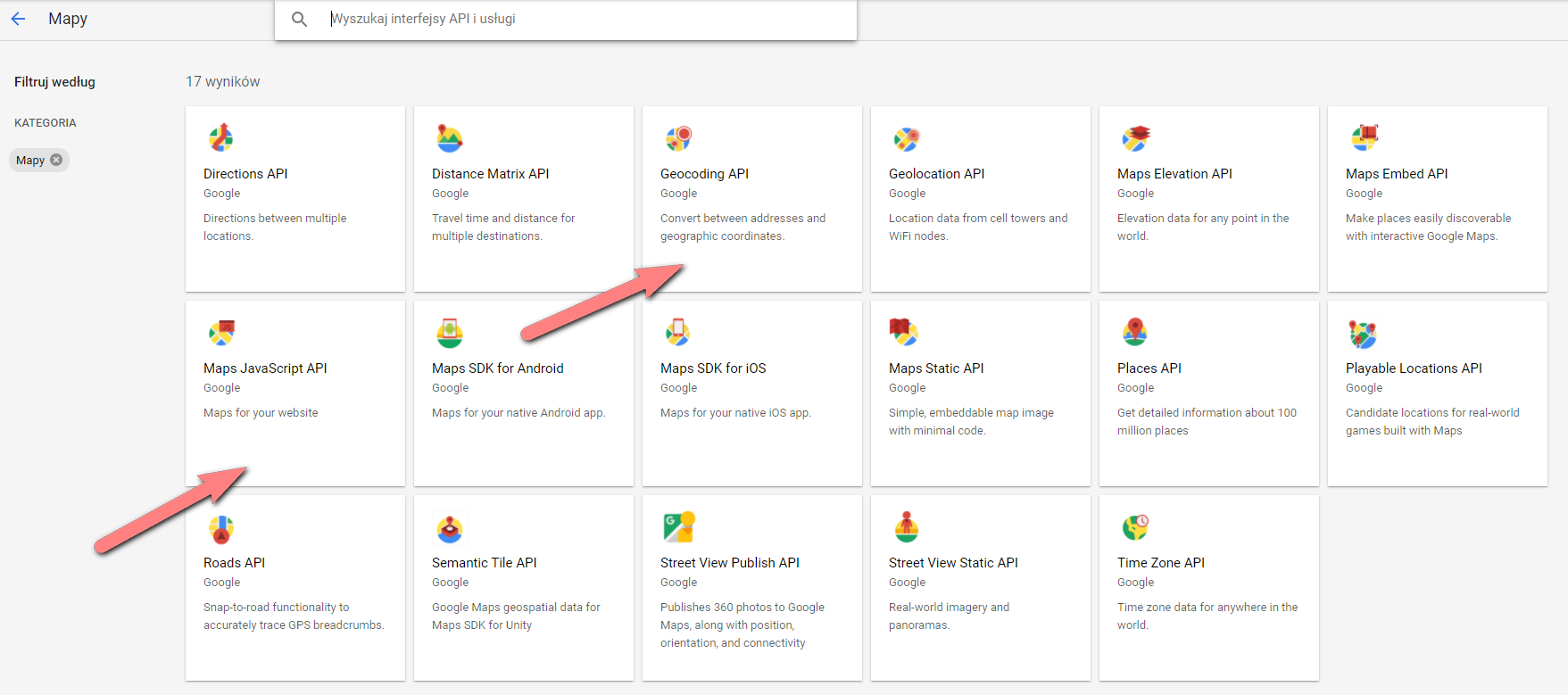
Na tym etapie wchodzimy z każdy z poszczególnych modułów i klikamy Włącz:
Minimalna lista włączonych interfejsów:
- Geocoding API
- Maps JavaScript API
- Maps SDK for Android
- Maps SDK for iOS
- Places API
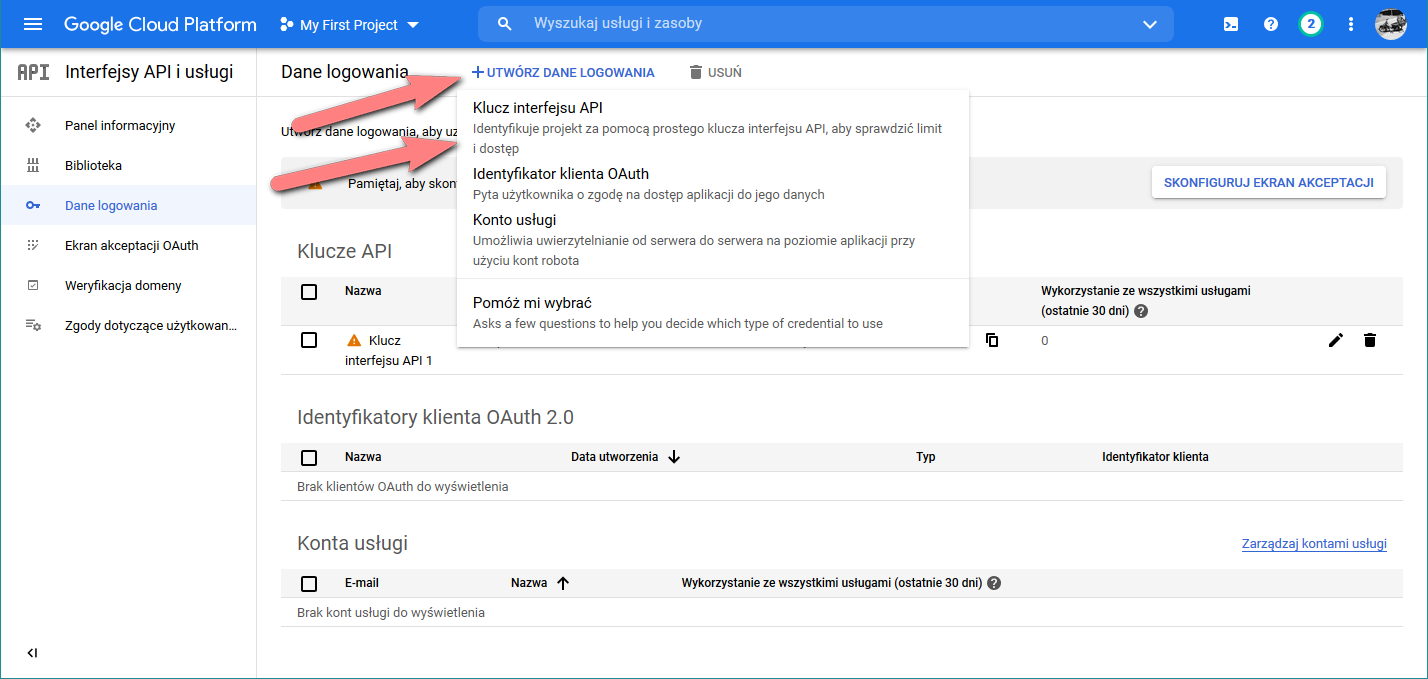
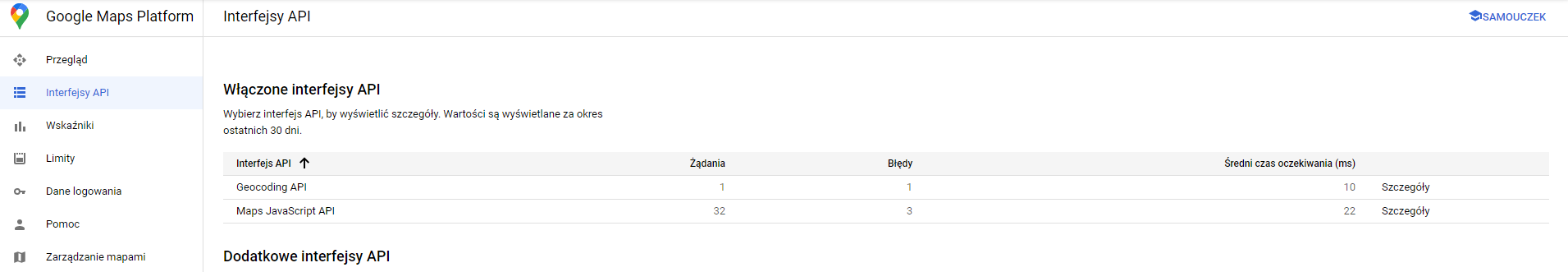
W zakładce "Interfejsy API " powinny być włączone następujące moduły:i Usługi" wchodzimy do "Danych logowania" i wybieramy UTWÓRZ DANE LOGOWANIA → Klucz interfejsu API:
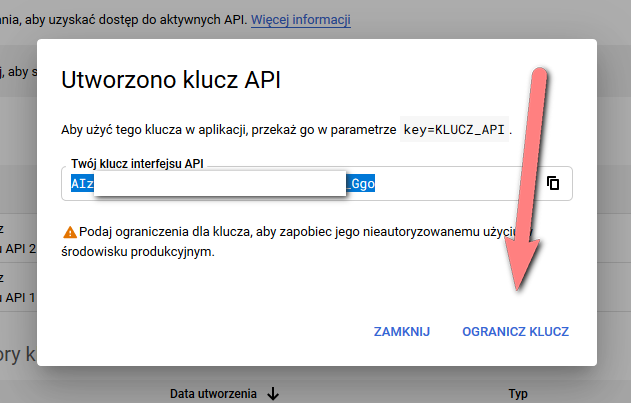
Klucz API zostaje automatycznie utworzony i jest gotowy do skopiowania, trzeba go jedynie ograniczyć do konkretnych witryn, na których będzie działał:
Za pomocą przycisku DODAJ ELEMENT dodajemy adresy, które zostały przypięte do naszej strony, a każdy poszczególny adres powinien zaczynać się od:
http://domena.pl/*
http://www.domena.pl/*
https://domena.pl/*
https://www.domena.pl/*
Np. dla witryny asaricrm.com poprawna konfiguracja to:
https://asaricrm.com/*
BARDZO WAŻNE - prosimy zwrócić uwagę na dodanie na końcu domeny /* - od pewnego czasu google ograniczyło klucze dla konkretnej ścieżki w domenie i znak /* pozwala na rozszerzenie działania na całą domenę.
Uzyskany klucz wprowadzamy do ustawień kreatora i zapisujemy
Warto też zabezpieczyć klucz. Po kliknięciu na "Done" w oknie gdzie kopiowaliśmy klucz
Przeniesie nas do panelu z podsumowaniem gdzie klikamy "ZABEZPIECZ DANE LOGOWANIA"
W zabezpieczeniach wybieramy "Odsyłające adresy HTTP" i poniżej wprowadzamy własne domeny, które będą przypięte do strony.
Po wklejeniu klucza API w Kreatorze, po stronie Projektu Google, w zakładce Interfejsy API powinniśmy otrzymać informację nt. działających interfejsów w postaci Żądań:
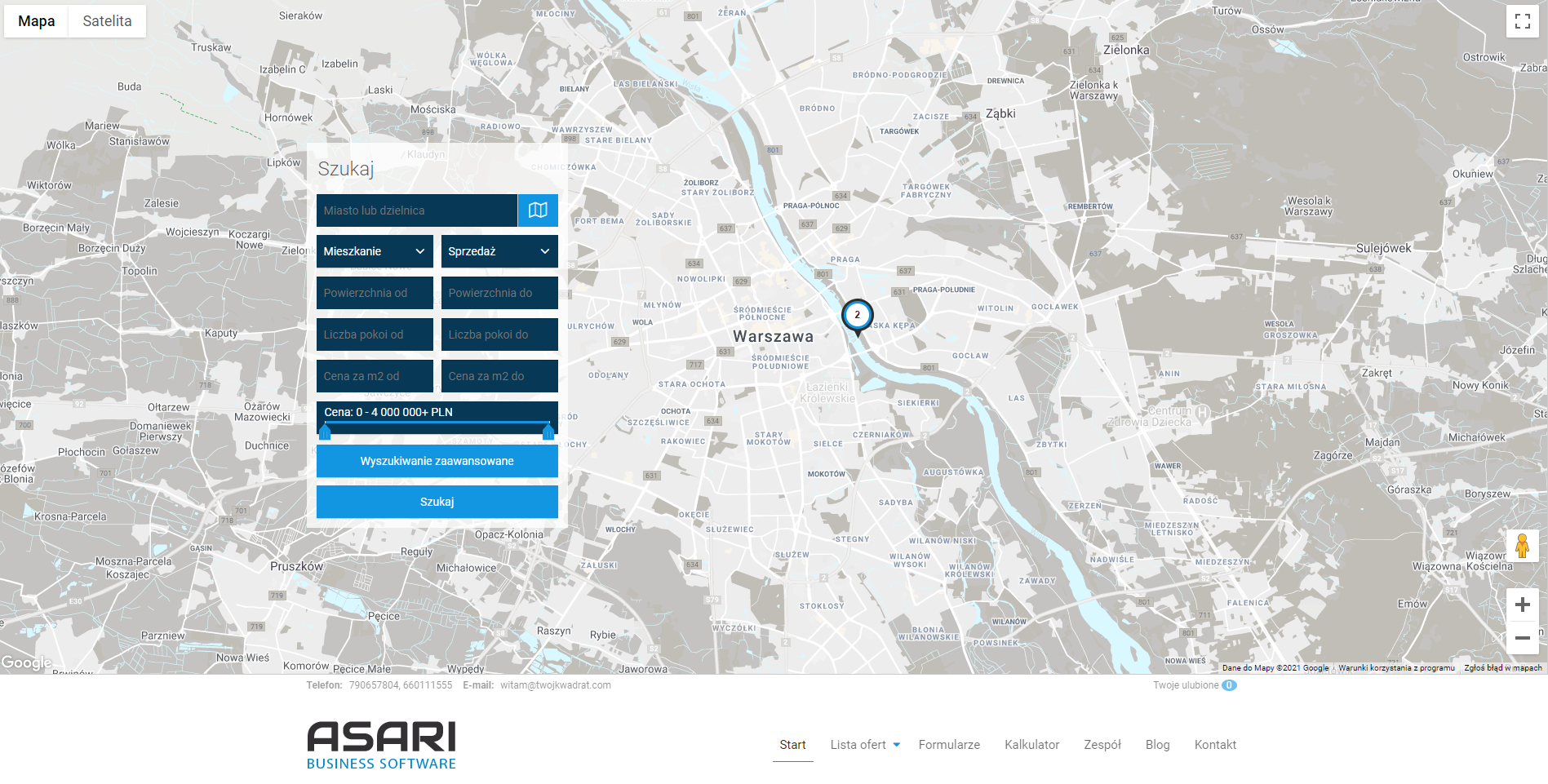
a Mapa powinna poprawnie prezentować się na naszej stronie WWW: